Toaster Css Not Working Angular . Copy toast css to your project. Changhuixu commented on feb 8, 2023. If you are using sass you can import the css. My solution is to remove the. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. // regular style toast @import. You can find out the solution on :. Just for people who stumble into this problem in the future:
from betterprogramming.pub
Just for people who stumble into this problem in the future: You can find out the solution on :. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. My solution is to remove the. If you are using sass you can import the css. Copy toast css to your project. // regular style toast @import. Changhuixu commented on feb 8, 2023.
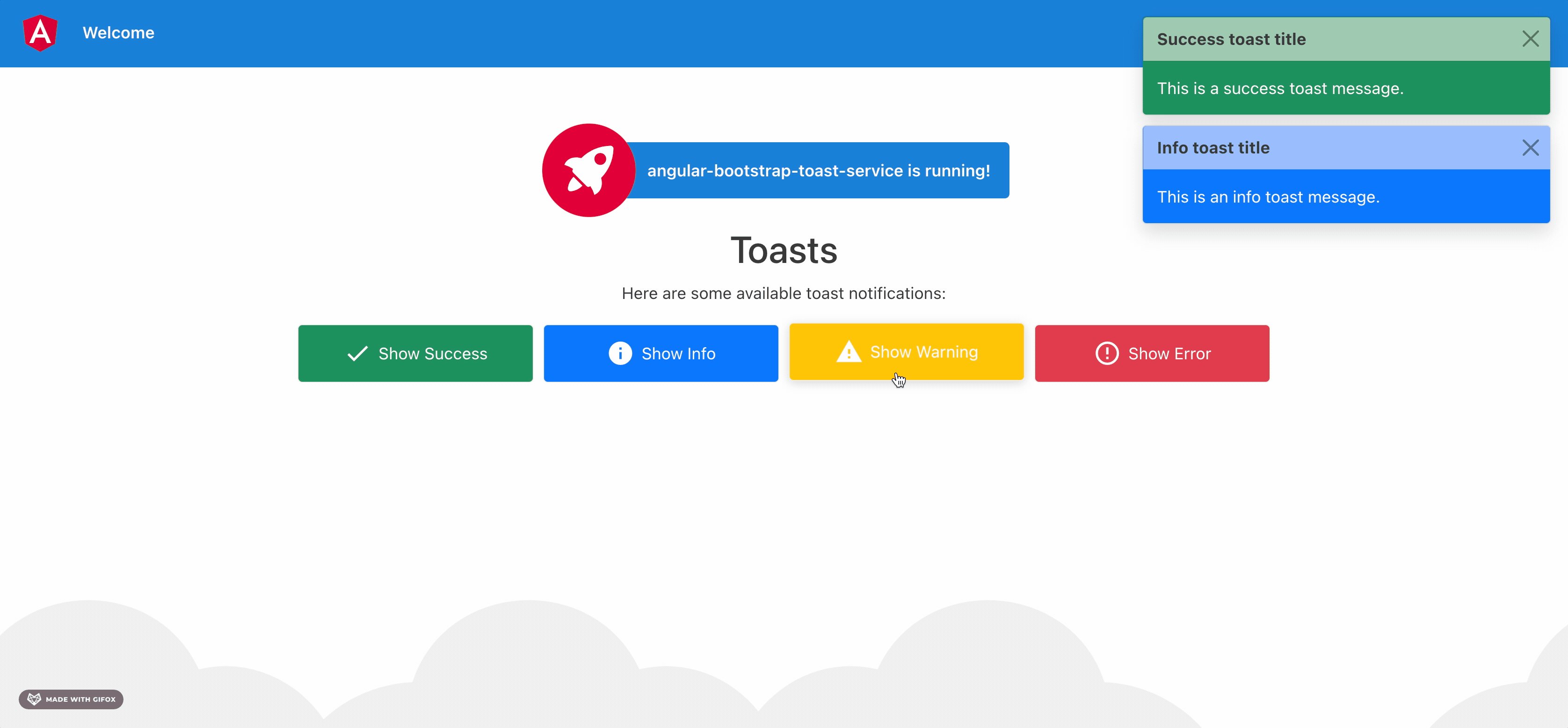
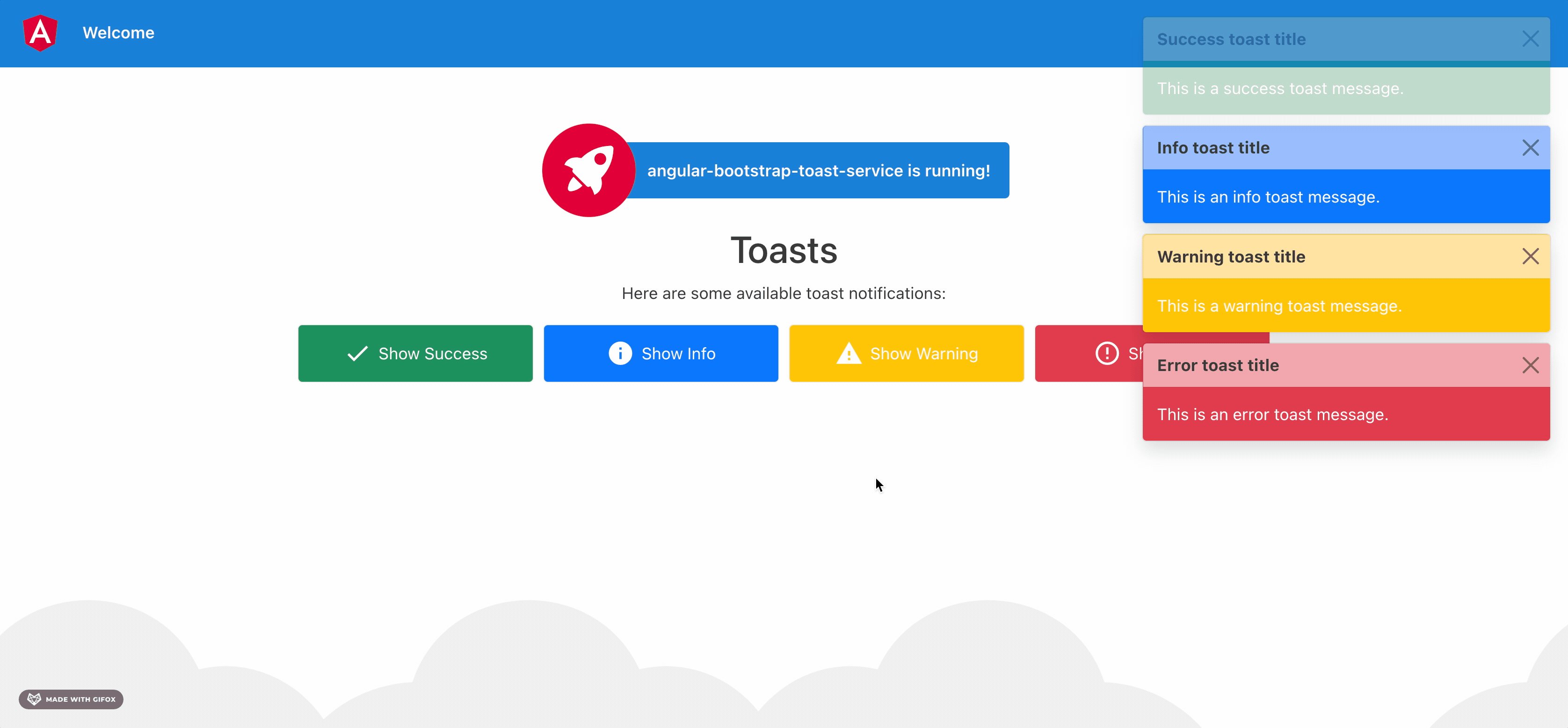
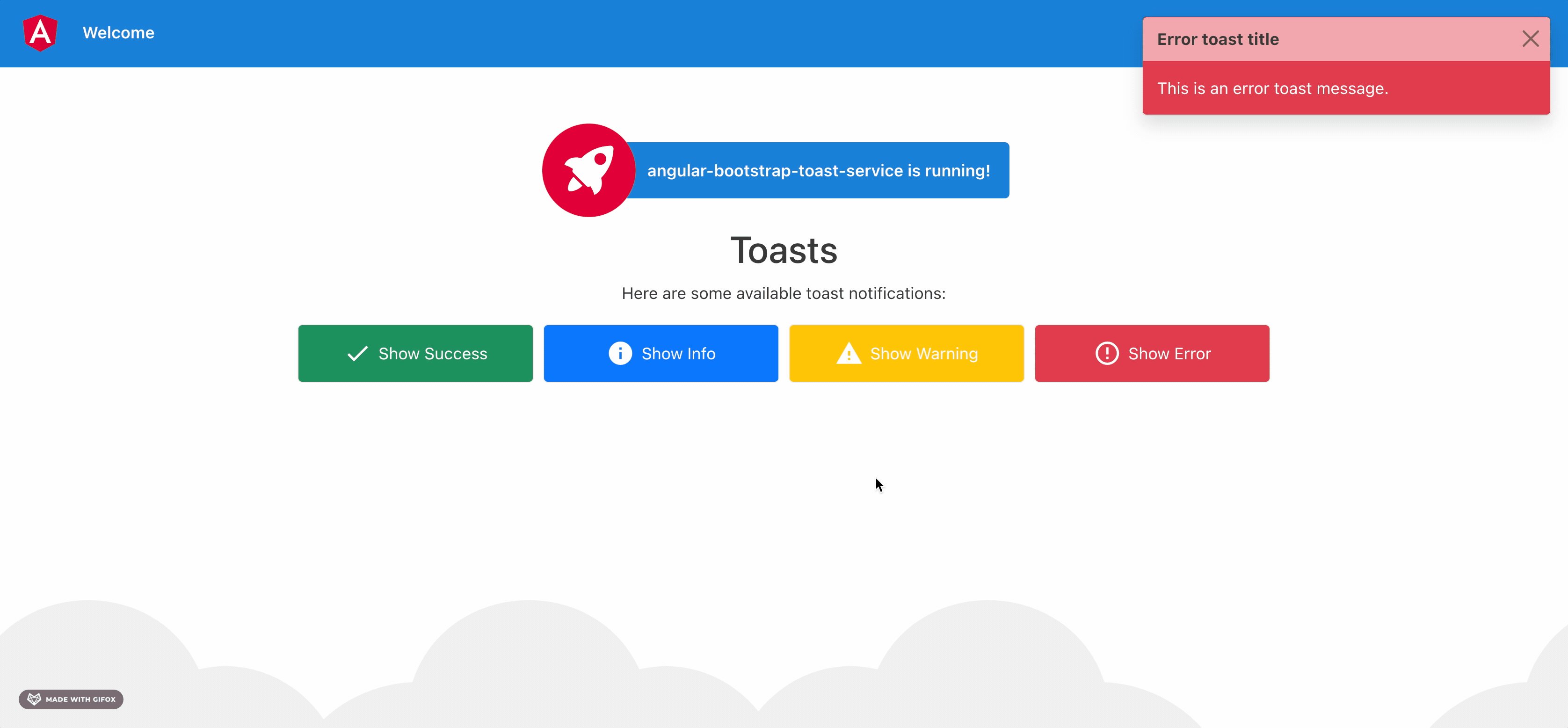
How to Create a Toast Service Using Angular 14 and Bootstrap 5 by
Toaster Css Not Working Angular // regular style toast @import. Copy toast css to your project. If you are using sass you can import the css. My solution is to remove the. Just for people who stumble into this problem in the future: // regular style toast @import. Changhuixu commented on feb 8, 2023. You can find out the solution on :. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the.
From www.codershood.info
Showing notification using toaster in Angular 2 copy Codershood Toaster Css Not Working Angular // regular style toast @import. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. My solution is to remove the. If you are using sass you can import the css. Copy toast css to your project. Changhuixu. Toaster Css Not Working Angular.
From morioh.com
Angular 11 Toaster Notification Example Tutorial Toaster Css Not Working Angular Changhuixu commented on feb 8, 2023. You can find out the solution on :. Just for people who stumble into this problem in the future: Copy toast css to your project. My solution is to remove the. // regular style toast @import. — when i trigger a toast nothing happens, except for a box in the size of a. Toaster Css Not Working Angular.
From stackblitz.com
Angular Toaster (forked) StackBlitz Toaster Css Not Working Angular If you are using sass you can import the css. You can find out the solution on :. Copy toast css to your project. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. My solution is to. Toaster Css Not Working Angular.
From www.thecodehubs.com
Angular Toaster Notifications Massage The Code Hubs Toaster Css Not Working Angular My solution is to remove the. Just for people who stumble into this problem in the future: Changhuixu commented on feb 8, 2023. If you are using sass you can import the css. Copy toast css to your project. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing. Toaster Css Not Working Angular.
From www.cssscript.com
Framework Agnostic Toast Notification Library jstoaster CSS Script Toaster Css Not Working Angular // regular style toast @import. If you are using sass you can import the css. My solution is to remove the. Copy toast css to your project. Changhuixu commented on feb 8, 2023. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only. Toaster Css Not Working Angular.
From betterprogramming.pub
How to Create a Toast Service Using Angular 14 and Bootstrap 5 by Toaster Css Not Working Angular Changhuixu commented on feb 8, 2023. Copy toast css to your project. Just for people who stumble into this problem in the future: — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. My solution is to remove. Toaster Css Not Working Angular.
From www.thecodehubs.com
Implement Toaster In Angular With DevExpress The Code Hubs Toaster Css Not Working Angular My solution is to remove the. Changhuixu commented on feb 8, 2023. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. If you are using sass you can import the css. You can find out the solution. Toaster Css Not Working Angular.
From www.codingnepalweb.com
Create A Toast Notification in HTML CSS & JavaScript Toaster Css Not Working Angular You can find out the solution on :. // regular style toast @import. If you are using sass you can import the css. Copy toast css to your project. My solution is to remove the. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner. Toaster Css Not Working Angular.
From fireship.io
Angular Toast Message Notifications From Scratch Toaster Css Not Working Angular // regular style toast @import. You can find out the solution on :. Changhuixu commented on feb 8, 2023. Copy toast css to your project. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. My solution is. Toaster Css Not Working Angular.
From www.itsolutionstuff.com
How to use Toaster Notification in Angular 8? Toaster Css Not Working Angular If you are using sass you can import the css. Copy toast css to your project. My solution is to remove the. // regular style toast @import. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. Just. Toaster Css Not Working Angular.
From www.youtube.com
How to use Toastr notifications in an AngularDart web application YouTube Toaster Css Not Working Angular — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. Copy toast css to your project. Changhuixu commented on feb 8, 2023. // regular style toast @import. My solution is to remove the. You can find out the. Toaster Css Not Working Angular.
From stackoverflow.com
javascript how to customize angular toaster message Stack Overflow Toaster Css Not Working Angular Copy toast css to your project. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. Just for people who stumble into this problem in the future: My solution is to remove the. // regular style toast @import.. Toaster Css Not Working Angular.
From cssauthor.com
100+ Useful Angular JS Tools For Developers » CSS Author Toaster Css Not Working Angular If you are using sass you can import the css. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. // regular style toast @import. My solution is to remove the. Changhuixu commented on feb 8, 2023. You. Toaster Css Not Working Angular.
From exovrkebr.blob.core.windows.net
Toaster Not Working In Angular 8 at Rita Neely blog Toaster Css Not Working Angular Copy toast css to your project. Changhuixu commented on feb 8, 2023. // regular style toast @import. If you are using sass you can import the css. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. Just. Toaster Css Not Working Angular.
From stackblitz.com
Angular Toaster Custom StackBlitz Toaster Css Not Working Angular Just for people who stumble into this problem in the future: — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. You can find out the solution on :. Copy toast css to your project. Changhuixu commented on. Toaster Css Not Working Angular.
From morioh.com
How to Integrate and Use Toaster Notification in Angular Apps Toaster Css Not Working Angular You can find out the solution on :. My solution is to remove the. Changhuixu commented on feb 8, 2023. Copy toast css to your project. // regular style toast @import. If you are using sass you can import the css. Just for people who stumble into this problem in the future: — when i trigger a toast nothing. Toaster Css Not Working Angular.
From www.youtube.com
Angular Notification Message ngxtoaster YouTube Toaster Css Not Working Angular My solution is to remove the. Just for people who stumble into this problem in the future: Changhuixu commented on feb 8, 2023. — when i trigger a toast nothing happens, except for a box in the size of a toast is appearing in bottom right corner but only when hovered over by the. If you are using sass. Toaster Css Not Working Angular.
From jayantdotnet.blogspot.com
Angular7 Toastr Notifications Default/Custom Toaster Css Not Working Angular Changhuixu commented on feb 8, 2023. // regular style toast @import. You can find out the solution on :. Copy toast css to your project. My solution is to remove the. Just for people who stumble into this problem in the future: If you are using sass you can import the css. — when i trigger a toast nothing. Toaster Css Not Working Angular.